Believe it or not, several people emailed because they noticed our new Web 2.0-style buttons for Paypal donations and subscriptions and our Amazon store, and wanted to know where the heck I got those nice glassy gray buttons. Well, I made them myself with Adobe Fireworks CS4. There are many ways to create these kinds of buttons, and since it’s a hideously slow news night, here’s mine.
In this tutorial we’ll create a glassy green button that will end up looking like this:

%%FOLD%%
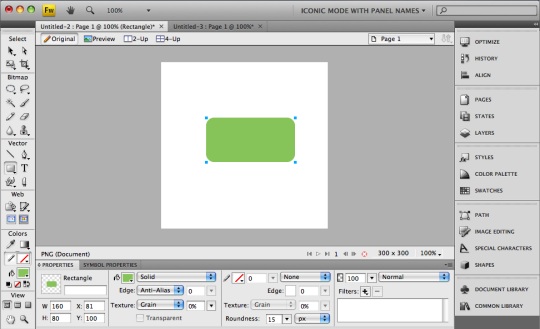
We’ll start with a new 300x300 document with a white background, and use the rectangle tool to draw a rectangle measuring 160x80 pixels, then set the roundness to 15 pixels:

Then we’ll set the fill style to Linear Gradient, fading from the original medium green to a slightly darker green, and give the fill a slight diagonal angle:

Now we’re going to make a copy of this rounded rectangle, by using the Copy and Paste commands (on a Mac, Command-C followed by Command-V). The image won’t change, because the copy is placed directly on top of the original.
Next, switch to the Ellipse tool, and draw an ellipse starting above the left edge of our rectangle, resulting in a shape like this:

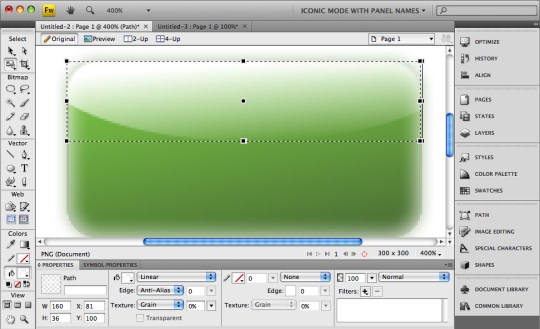
Select the copy of the rounded rectangle by holding Shift and clicking, so that both the ellipse and the copy of the rectangle are selected, then use the Combine Paths -> Intersection option:

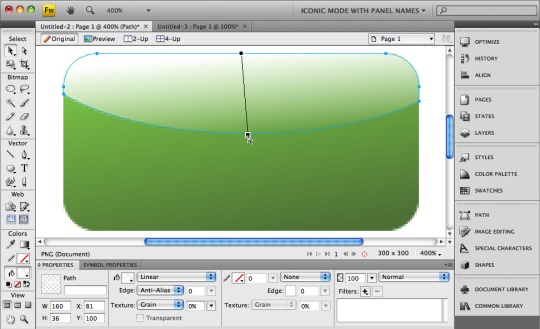
This gives us a slice that matches the top edge of the rounded rectangle, with a smooth curve on the bottom. This is going to be the “reflection” at the top of our button. Adjust the gradient fill so that both colors are white, fading to transparent:

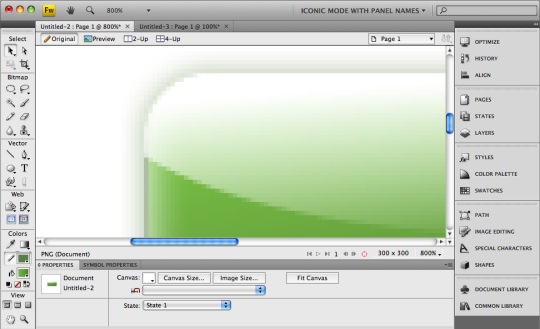
Now drag the bottom of the gradient fill marker (the square end) up to the bottom of the curved slice (we’ve switched to 400% magnification in this image):

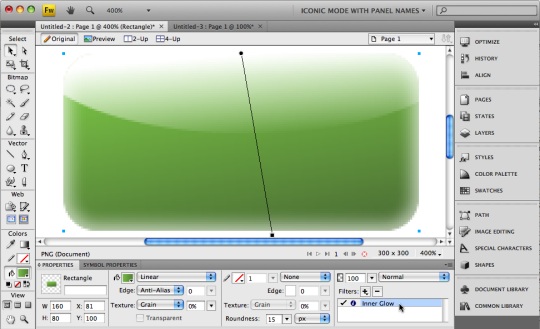
In the next step we’ll use Fireworks’ live effects to add a pure white inner glow to the main rounded rectangle, with a width of 3 pixels, an opacity of 65%, and a softness of 7:

Then we’ll add a drop shadow with a width of 1 pixel, an opacity of 50%, and a softness of 5, to give it some more depth. For the color of the shadow, we’ll use the dark green at the bottom right of the main rectangle:

Next, we add a single-pixel soft medium green outline to the main rectangle. When we zoom in to check this, though, something doesn’t look right; that slice we created earlier is covering up the main rectangle’s outline:

So let’s adjust the size of that slice using Fireworks’ “Free Transform” tool. We’ll pull the top, right, and left sides in by one pixel:

Et voila! A very nice pseudo-glassy button, suitable for many Internet uses:

Read More...
[Source: Little Green Footballs]






0 comments:
Post a Comment